

I have seen several blogs out there that are using the Playlist.com player and are ending up with players that are missing scroll bars and you can't see or adjust the volume.
Well, I haven't used the Player until recently and did a little research (mainly on the Playlist.coms own blog) and found how to adjust the size so it fits into the sidebar provided by Blogger and you can use all the controls.

You can also opt to put the Player in the bottom element or make your sidebar wider to fit the default player created by Playlist.com.
I will visit only changing the width of the player as this will maintain most typical blogger layouts.
It is actually very easy.
- Go to your 'Layout' tab. (If your editing/creating a post this will be right on the top left. If you in your 'Dashboard' just click the 'Layout' link for you blog.)
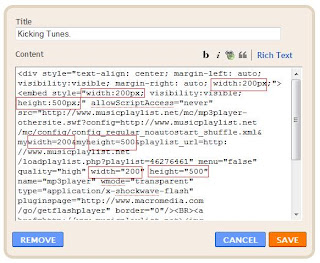
- Now click on the 'Edit' link for where your player is located. In here change all the 'width' to 200 (as your sidebar is set to 220) and your height can be anywhere from where it is at by default (270) or up as high as you need it. (I set mine to 500). Once this is done you can click 'Save' and all should now work correctly.

Second issue I will be addressing is how to turn off the 'auto play' feature. Nothing is more annoying than when browsing a blog and someone elses music begins playing without user initiation. (at least for me anyway).
The easiest way to accomplish this is to log into your Playlist.com account:
- Click the click post playlist then choose option E.
- Set auto start "no"
- Set whether to random play or not
- Choose your color
- Get code
- Make sure to edit your widths and heights
- Copy the code and paste into your blog sidebar element.

6 comments:
you're the first person to kind of complain ( I can't say complain because you dont really do that ) about the playlist and I have another friend who thinks they're just plain annoying. I LOVE it but since two people have said they are bugged by it- it means to me that there are probably more but they just don't say what they think. SO- I guess I'll go turn off autoplay and I'll just turn it on when I want to hear it. The reason I put mine at the top- and tell other people to do it is because a) no one ever thinks to scroll to the bottom of the page to turn it on-including me and b) it only turns on (in autoplay mode)if you scroll over it so if you never scroll to the bottom of the screen, it never turns on.
Second thing- great idea to just make up a blog for it! Now everytime you come across something interesting, you can share it there. I'll add it to my blog list since it has the auto update feature (that way I know who has recently updated their profile instead of having to visit each and every website until I find a few who have updated)
Last- Im straightway going to my site to fix the box -I forgot to ask you a long time ago how to fix that because you said you knew how and apparently you weren't kidding.
I miss ya man, we should hang out.
Okay, playlist is now less annoying and much smaller :)
Okay, your instructions worked great! Thanks, I just started a blog to sell my flowers and bows and hated that the playlist was cut off but I didn't want to put it at the top. Thanks! p.s. one thing I would have mentioned is how many widths and heights there are in the coding so we know when to stop looking or copy the text and highlight where they are located for easy finding. Thanks!!
Maybe you had'nt noticed the screenshot showing the text and each spot highlighted. As a reminder there are 7 total for playlist.com's playlist. 4-width and 3 height.
Thanks for the Playlist.com answer to turning off the autoplay. It is working great!!
Thanks again for posting this... I had to use this again...
Post a Comment