

I have seen several blogs out there that are using the Playlist.com player and are ending up with players that are missing scroll bars and you can't see or adjust the volume.
Well, I haven't used the Player until recently and did a little research (mainly on the Playlist.coms own blog) and found how to adjust the size so it fits into the sidebar provided by Blogger and you can use all the controls.

You can also opt to put the Player in the bottom element or make your sidebar wider to fit the default player created by Playlist.com.
I will visit only changing the width of the player as this will maintain most typical blogger layouts.
It is actually very easy.
- Go to your 'Layout' tab. (If your editing/creating a post this will be right on the top left. If you in your 'Dashboard' just click the 'Layout' link for you blog.)
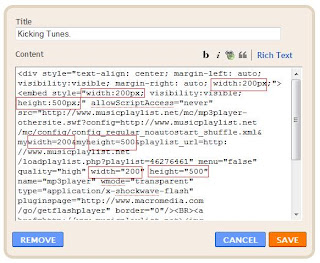
- Now click on the 'Edit' link for where your player is located. In here change all the 'width' to 200 (as your sidebar is set to 220) and your height can be anywhere from where it is at by default (270) or up as high as you need it. (I set mine to 500). Once this is done you can click 'Save' and all should now work correctly.

Second issue I will be addressing is how to turn off the 'auto play' feature. Nothing is more annoying than when browsing a blog and someone elses music begins playing without user initiation. (at least for me anyway).
The easiest way to accomplish this is to log into your Playlist.com account:
- Click the click post playlist then choose option E.
- Set auto start "no"
- Set whether to random play or not
- Choose your color
- Get code
- Make sure to edit your widths and heights
- Copy the code and paste into your blog sidebar element.
